今回は、minneで登録できる画像や動画の全7種類と、推奨サイズ・容量・ファイル形式などの基本情報、設定時のポイントなどをくわしくご紹介します。

minneの作品画像のサイズは?

画像を登録できないのはなぜ?
今回は、以下の順番で解説していきます。
- minneで使用できる画像・動画のサイズや容量の一覧表
- 画像・動画全7種類の画像・動画の基本情報や設定時のポイントを詳しく説明
- 「画像サイズ」や「容量」について基本を説明
【minneで画像が登録できない方へ】
理由はさまざま考えられますが、まずはこちらの記事で以下のことを確認してみてください。
特にiPhoneで撮影された画像を登録できない方は『HEICファイルとは』の項目をご覧ください。
【※この記事は2025年3月13日の情報をもとに執筆しています】
画像サイズ・基本情報一覧
| 名称 | 推奨サイズ(px) | ファイル形式 | 容量制限 |
|---|---|---|---|
| 作品画像 | 1280 × 1280 以上 | JPEG・PNG・GIF | 9MB以内 |
| アイコン画像 | 256 × 256 以上 | JPEG・PNG・GIF | 700KB以内 |
| カバー画像 | 1100 × 280 以上 | JPEG・PNG・GIF | 8MB以内 |
| 制作風景やお気に入りの作品画像 | – | JPEG・PNG・GIF | 最大1MB |
| レターアイキャッチ画像 | 1200 × 630 | JPEG・PNG・GIF | 8MB以内 |
| 作品動画 | – | MP4・MOV | ・1ファイルあたり最大50MBまで ・合計最大2GBまで |
| YouTube埋め込み | – | URLの記載 | – |
このうち「YouTube埋め込み」は、データファイルをアップロードするものではなく、他の画像・動画とは少し性質が異なります。
しかし、「お客様に動画で作品・ブランドをPRする」という目的は同じため、今回の記事では「YouTube埋め込み」についても紹介します。
※ 画像場所の確認 ※
- アイコン画像
- カバー画像
- 制作風景やお気に入りの作品画像
上記の画像がどの部分を指すのかは、こちらの画像を参考にご確認ください。
省略している部分もありますが、大まかなレイアウトがつかめるようにしてあります。
▼minneの「プロフィール」ページのイメージ図▼

※スマホのブラウザ版画面をもとに作成しています。
パソコン画面で表示するとレイアウトが異なることがあるのでご了承ください。
推奨サイズ・容量を確認したほうが良い理由


特に気にしてないけど、問題なく登録できてるから良いでしょ
こう考える方もいらっしゃるかと思いますが、やはり一度は基準を確認しておくことをおすすめします。
画像サイズやファイル容量が適切でないと、ページの表示が遅くなり、お客様が作品ページを快適に見られなくなることがあります。
ファイル形式が違ったり、容量オーバーの場合は、そもそも登録できないことも。
最適な画像を登録しておくことで、作品ページがスムーズに表示されやすくなります。
お客様にとって心地よい閲覧環境を整えることは、販売につながる大切なポイント。
これは画像だけでなく、動画ファイルも同じです。
minneで登録できる画像の基本情報と設定時のポイント

ここからは、minneで登録できる画像の種類ごとに基本情報と設定する際のポイントを解説していきます。
画像1.作品画像

作品画像とは、minneで販売・展示する作品を紹介するために登録する画像のこと。
各作品の販売ページや展示ページに設定する、いわば「作品の顔」となる重要な画像です。
▼イメージ画像

基本情報
minneでは正方形の画像が推奨されています。
作品画像は基本的に正方形で表示される場面が多く、長方形の画像を使用すると自動的にトリミング(切り抜き)されてしまいます。
その結果、作品の一部が切れてしまい、本来の魅力が十分に伝わらなくなるため、注意が必要です。
特に1枚目の画像はギャラリーや検索結果にも表示されるため、とても重要です。
作品が最も魅力的に見える画像を選びましょう。
設定時のポイント
作品画像が一覧で表示される際に、minneではアイコンやバッジが自動的に追加されることがあります。
これらのマークで作品画像の一部が隠れてしまうため、大事なデザインや文字を右上・右下に配置するのは避けましょう。
そのほかにも、必要な案内や表記が表示される場面があり、作品画像の一部が隠れることがあります。
これらの記号は基本的に画面の端に表示されるため、隠れてほしくない大事な部分やテキストは端に寄せすぎないよう注意しましょう。
画像2.アイコン画像

アイコン画像は、自分のminneアカウントであることを示す目印となる画像です。
作家名とともに、ショップや作品ページなどさまざまな場所で表示されるため、ハンドメイド作家やブランドの『顔』として重要な役割を持ちます。
▼イメージ画像

基本情報
アイコン画像の推奨サイズは、256×256ピクセル以上の正方形です。
円形に切り抜かれるため、ブランド名などの文字を入れる位置に注意しましょう。
顔出しをするハンドメイド作家さんは少ないため、ブランドロゴや代表作品の画像がよく使われます。
設定時のポイント
アイコン画像は表示頻度が高く、作家としてのブランドイメージを左右する重要な要素です。
作品の雰囲気や作家活動のコンセプトに合ったものを選びましょう。
頻繁に表示されますが、小さく表示されるため、小さくても視認性の高い画像を選ぶことが大切です。
以下のような要素は、縮小されると判別しにくくなるため、その点を承知の上で使用するようにしてください。
アイコンに入っている文字を読んでもらいたい場合は、設定後にしっかり読めるか確認しましょう。
minne公式でも注意喚起がされていますが、既存のキャラクター、ブランド、有名人などの画像は無断で使用しないようにしましょう。
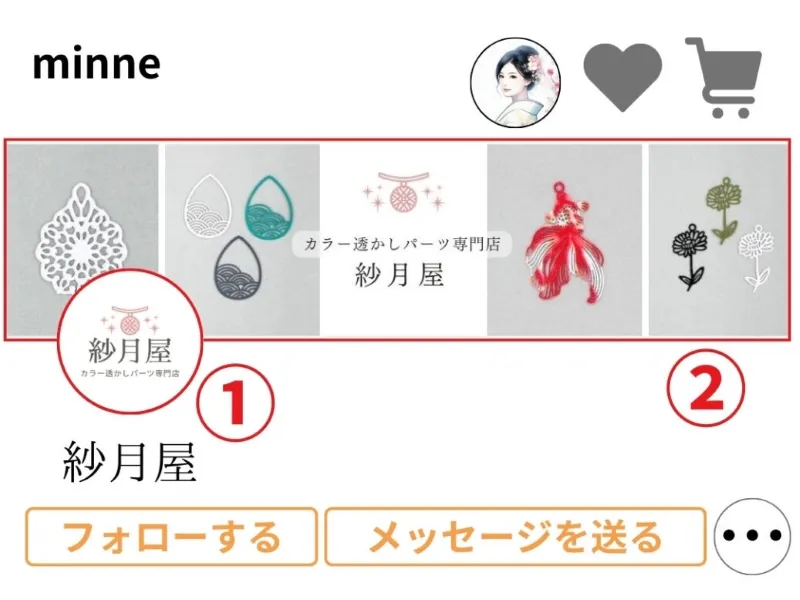
画像3.カバー画像

カバー画像はショップのトップページ上部に表示される横長の画像です。
▼イメージ画像

ショップや作品の世界観を表現できる画像を選びましょう。
基本情報
カバー画像の推奨サイズは1100×280px以上で、極端に横長の形状をしています。
このサイズに合う写真を用意するのが難しいかもしれませんが、お客様が「どんなショップなのか」をイメージしやすい画像を選びましょう。
カバー画像はブラウザ版でのみ表示され、アプリ版では表示されません。
そのため、先にアイコン画像を優先的に整えた方が良いでしょう。
しかし、
ブラウザ版でショップを見たときにはかなり目立つパーツです。
カバー画像が未設定だと販売環境がまだページが整っていない作家さんとみなされてしまうかもしれません。
買い物するショップを選んでいるお客様に良い印象を持ってもらうためにも、しっかりと設定しておくことをおすすめします。
設定時のポイント
イメージ画像でわかるように、①アイコン画像が ②カバー画像の左端の一部に重なります。
そのため、カバー画像の一部が見えなくなります。
▼イメージ画像

見せたい部分が隠れないように、構図に注意しましょう。
画像4.制作風景やお気に入りの作品画像

長い名前ですが、minne公式でこのように表記されているため、ご容赦ください (笑)
プロフィールページに掲載され、ブランドのイメージを補強するための画像です。
ショップをより知ってもらえるよう、制作風景や材料・おすすめの代表作品/などの画像を選びましょう。
基本情報
画像の推奨サイズは公式には公表されていませんが、やや横長の長方形で掲載されます。
表示される場所はデバイスによって異なりますが、プロフィールページのショップ紹介文の近くに掲載されます。
この画像はブラウザ版でのみ表示され、アプリ版では表示されません。
アイコン画像やカバー画像は、設定しないとグレーのデフォルト画像が表示されます。
しかし、「制作風景やお気に入りの作品画像」は、未設定の場合の仕様が異なります。
いずれの場合でも、設定しなくてもショップページに違和感はありません。
ショップ作りに余裕ができてから画像を用意しても良いでしょう。
設定時のポイント
ポイントとして、当ブログ独自の推奨サイズについてお伝えします。
先に述べた通り、「制作風景やお気に入りの作品画像」には、minne公式の推奨サイズが公表されていません。
そこで、『私立さつきや図書館』では、独自に画像サイズの調査を行いました。
当ブログ独自の推奨サイズは「285×210px」です。
以上のことから、どんなサイズの画像を登録しても、最終的に285×210pxにリサイズされると考えられます。
見切れを防ぐためにも、最初から表示サイズと同じ縦横比の画像を使用することをおすすめします。
また、大きなサイズを登録しても画質に違いがないため、最初から285×210pxで作成するのが効率的であると結論づけました。
minne公式から正確な推奨サイズは公表されていません。あくまで参考値としてご活用ください
画像5.レターアイキャッチ画像

レターは、minneでハンドメイド作家さんがお知らせや制作過程などを自由に書いて公開できる機能です。
アイキャッチ画像は、投稿ごとに設定でき、表紙としての役割を果たします。
基本情報
アイキャッチ画像の推奨サイズは1200×630pxで、横長の長方形です。
アイキャッチ画像を設定しておくと、レター一覧やSNSでシェアされた際にも表示され、見栄えが良くなります。
そのため、オリジナルの画像を設定することをおすすめします。
設定時のポイント
アイキャッチ画像の役割は、読者の目を引くこと、レターの内容を一目でわかりやすく伝えることです。
そのため、まずは投稿の内容に合った画像を使うようにしましょう。
投稿ごとに画像を用意するのが大変な場合は、同じ画像を使い回しても問題ありません。
例えば、
新商品のお知らせをする投稿には「新商品のお知らせ」と書かれた画像を用意するなど、いくつかのパターンを作っておくと便利です。
一覧で見たときに統一感が出て、どんな内容の投稿なのかが一目でわかりやすくなります。
画像6.作品動画

動画を活用することで、作品説明に動きが加わり、お客様の目を引きやすくなります。
また、静止画では伝えきれない作品の魅力を、視覚的にわかりやすく伝えることができます。
※ 動画の登録は誰でも可能ですが、作品ページに表示できるのは minne PLUS会員限定のサービス です。
興味がない方は、次のYouTube埋め込みまでスキップしても問題ありません。
基本情報
作品動画は、作品ページでは作品画像と同じ並びで、最初から2番目に表示されます。
検索結果一覧では動画が表示されるため、作品を選んでいるお客様の目を引くのに効果的です。
作品動画は、1つの作品ページにつき1本掲載が可能です。
音声付きの動画も登録できるので、意図しない音や声が入らないように注意しましょう。
【動画の登録方法】
動画は各作品ページでのアップロードはしません。
作品ページの編集時に、あらかじめ登録した動画の中から選択して設定します。
設定時のポイント
動画の登録本数に制限はありませんが、1アカウントにつき最大2GBまでという容量制限があります。
1作品につき1本ずつ動画を登録していると、いずれ容量がいっぱいになり、新しい動画を登録できなくなります。
そのため、複数作品に使い回せる動画を作るのがおすすめです。
また、公式の推奨サイズは発表されていません。
検索結果の一覧表示など、動画が正方形で表示される機会が多いため、正方形にトリミングされた際のバランスを考えて撮影・編集すると良いでしょう。
画像7.YouTube埋め込み

YouTube埋め込みは、YouTubeに登録されている動画を作品ページ内で表示できる機能です。
動画を表示する点で作品動画と似ていますが、独自のメリットがあります。
基本情報
YouTube埋め込みの設定は、掲載したいYouTube動画のURLを文章内に記載するだけなので、とても簡単です。
データファイルをアップロードする形式ではないため、サイズ・ファイル形式・用量といったことを気にする必要はありません。
1つの作品ページに複数の動画を埋め込むことも可能です。
ただし、
埋め込み表示が適用されるのはブラウザ版のみ で、アプリ版ではURLがリンクとしてそのまま表示されます。
設定時のポイント
YouTube埋め込みは容量制限がないため、何本でもminneで掲載可能です。
動画作成に慣れている方なら、作品ごとに魅力を伝える紹介動画を作ることもできます。
ただし、先にお伝えしたように、埋め込み表示が適用されるのはブラウザ版のみで、アプリ版ではリンク先に移動して動画を見る仕様になっています。
そのため、「必ずしもYouTubeである必要はない」と考える方も多いようです。
実際にminneのギャラリーを見てみると、InstagramリールのURLを記載しているハンドメイド作家さんも多く見られます
もちろん、ブラウザ版の利用者にとって、「リンク移動せずに動画を視聴できる」というメリットは大きい でしょう。
しかし、必ずしもYouTubeに限定せず、普段から使い慣れた動画プラットフォームを活用するのも一つの選択肢です。
※ 本記事はminneについての内容です。
他サイトではYouTubeをはじめとした外部リンクの記載が禁止されている場合もあります。
各販売サイトのルールを確認し、適切に対応しましょう。
画像ファイルについての基本

画像サイズの一覧表を見ても、聞きなれない言葉にピンとこない方もいらっしゃったかもしれません。

サイズ?ファイル形式って?
わたし自身もこうした用語には少し苦手意識があります…。
そこで、これらの基本用語について、簡単に解説します。
適切な画像サイズとは

結論としては公式の推奨サイズを参考にするのが最もおすすめです。
まず、適切な画像サイズとは何かを知るために、以下の4項目について解説します。
ファイルサイズと容量の違い

まず「サイズ」と「容量」は何が違うのでしょうか。
なんとなくどちらも「大きさ」に関係するイメージがありますが、それぞれの意味は異なります。
「サイズ」と「容量」は違うものではありますが、無関係ではありません。
そのため、
minneの各画像の容量制限を超えないように、適度なサイズで保存することが重要です。
容量ギリギリのサイズにしない方がいい理由

サイズ・容量が大きい画像のほうが画質が良いということがわかりました。

それなら容量制限ギリギリの画像にしたほうが作品が綺麗に見えるのでは?
こんなふうに考える方もいるかもしれません。
しかし、必ずしもそうとは限らないのです。
【限界ギリギリのサイズにしたらどうなる?】
- 表示速度が遅くなる
- 容量が大きすぎると、表示に時間がかかる
- スマホの通信環境によっては、ページの読み込みが遅くなる可能性がある
- 自動圧縮される可能性がある
- サイトにアップロード後、自動的に縮小・圧縮される場合がある
- 意図しない画質の劣化が起こることも
- 編集や管理がしづらい
- ちょうどいいサイズで用意しておけば、後から変更が必要になったときに再編集しやすい
このように、
「制限いっぱい容量を使ったほうが良い」とは限らず、画質と表示の快適さのバランスを考えることが大切 です。
公式の推奨サイズはそれらのバランスが考慮されたちょうどよい大きさなのです。
推奨サイズとは

画像のサイズについて説明しましたが、「推奨サイズ」とは何を意味するのでしょうか?
推奨サイズとは:
サイト運営側(minne)が「画質とデータ容量のバランスが適切」と判断した画像サイズ
⇩
推奨サイズにするメリット
- 画質が十分に保たれる
- 作品画像がぼやけたり、粗く見えない
- PCやスマホなどのデバイスで適切に表示される
- データ容量が大きすぎない
- ページの読み込みが遅くならない
- スマホで閲覧する際に、通信量を圧迫しない
- サイトのレイアウトに合ったサイズ
- 画像が枠からはみ出したり、変に圧縮されない
- 一覧表示や拡大表示の際に見やすいバランス
⇩
これらのバランスを保てる『minneおすすめの画像サイズ』ということになります。
最適なサイズの考え方

最適な画像を用意するためのポイントはこちらの3つです。
サイズについては、公式の推奨サイズが一番望ましいでしょう。
また、最終的に登録する仕上げ画像を作るもととなる素材の画像は、より大きいサイズで保存しておいた方が便利です。
容量については、上限ギリギリだとページの読み込みが遅くなる可能性もあるため、少し軽い方が安心でしょう。
ただし、
意図的に容量を細かく調整するのは非常に難しいため、制限容量以内であればそこまで神経質にならなくて大丈夫です。
上記はあくまで当ブログの見解です。
こちらを参考にしつつ、公式の推奨サイズを基準にして最適なサイズを決めてくださいね。
ファイル形式とは

続いて、画像と動画のファイル形式について、それぞれ簡単に説明します。
確認したい画像・動画ファイルの「プロパティ」または「詳細情報」という項目を探してみてください。
ファイル形式・容量・サイズなどが確認できます。
画像のファイル形式

minneで使える画像の保存形式は、「JPEG(JPG)」「PNG」「GIF」 の3種類です。
それぞれの特徴と、minneでのおすすめの使い方を簡単にまとめました。
| ファイル形式 | 特徴 | おすすめの使い方 |
|---|---|---|
| JPEG(JPG) | ・軽くて容量が小さい ・多少の画質劣化あり | minneにアップロードする仕上げ画像 |
| PNG | ・背景を透明にできる ・画質が良く、劣化しない ・容量が重め | 編集・加工に使用する素材画像 |
| GIF | ・アニメーションが可能 ※ minneでは静止画のみでアニメーション不可 ・256色まで対応 | 事情がない限り使用する必要なし |
JPEG(JPG)
軽くて表示に負担が少ないのが特徴。
ただし、編集を繰り返すと画質が劣化する性質がある ため注意しましょう。
minneで最終的にアップロードする仕上げ画像におすすめのファイル形式です。
PNG
画質が良く、編集を繰り返しても劣化しません。
ただし、容量が重いため、JPEG(JPG)に比べると表示の負担が大きい です。
トリミングや加工をする素材写真を保存するときのファイル形式としておすすめです。
GIF
アニメーションが可能なファイル形式 ですが、minneでは静止画のみ使用可能 です。
また、作品撮影時にGIFで保存されることはほとんどなく、画質面でも特別な利点はありません。
そのため、特別な理由がない限り、minneで使用する必要はありません。
おすすめのファイル形式の使い分け

スマホやデジカメで撮影した画像は、JPEG(JPG)形式で保存される場合が多いです。
しかし、そのまま加工を繰り返すと画質が劣化する可能性があります。
編集・加工をする素材画像は、PNGに変換して保存するのがおすすめです。
加工が終わったら、minneにアップロードするために再びJPEG(JPG)で保存すると、表示の負担を軽減できます。
また、素材画像を加工する際は、元のPNGデータを上書きせず、別ファイルとして保存しておくと、仕上げ画像を作り直すときに便利です。
HEICファイルとは

スマホで撮影した画像のファイル形式を確認したときに、下記の形式が表示されていた方もいるかもしれません。
これは「HEICファイル」と呼ばれる画像形式で、AppleがiOS 11以降のiPhoneで標準採用したものです。
最近のiPhoneで撮影した画像は、初期設定のままだとこのHEICファイル形式になっていることが多いです。
高画質で容量負担も少ない優れた画像ファイル形式ですが、2025年5月現在、minneでは非対応のファイル形式です。
画像編集や加工の段階ではHEICのままでも問題ありませんが、minneに登録する際には対応するファイル形式に変換する必要があります。
画像ファイル形式の変換方法
ファイルの形式を変換する方法は、主に次の3通りあります。
【画像ファイル形式の変換方法】
- 保存時にファイル形式を選択する
編集ソフトやアプリの「別名で保存」などで変更可能 - 無料の変換サイトやアプリを利用する
手軽にJPEG・PNGなどに変換できる - 拡張子(ファイル名の一部)を書き換える(※注意点あり)
一部の形式では変更可能だが、正しく変換されないこともある
基本的には、①と②の方法がおすすめです。
変換するタイミングに応じて使い分けましょう。
③の方法は、拡張子の基本知識がないとおすすめできません。
拡張子を変えても中身のデータが適切に変換されるわけではなく、ファイルが開けなくなる可能性もあるため、注意しましょう。
動画のファイル形式

minneで使える動画の保存形式は、「MP4」「MOV」の2種類。
それぞれの特徴を簡単にまとめました。
| ファイル形式 | 特徴 |
|---|---|
| MP4 | ・高画質 ・軽量 ・多くのデバイスで再生可能 |
| MOV | ・Apple製デバイス向け ・高画質 ・やや容量が大きい |
MP4
minneにアップロードする際に最もおすすめの動画形式です。
MP4は軽量で互換性が高く、ほぼすべてのデバイスで再生可能 です。
動画編集にも適しており、Androidスマホで撮影した動画は基本的にMP4で保存されます。
MOV
MOVはApple製デバイス向けの動画形式ですが、minneでもそのまま使用できます。
高画質ですが、MP4に比べてやや容量が大きいです。
iPhone(iOS)・Macで撮影した動画は、基本的にMOVで保存されます。
そのため、iPhoneで撮影した動画をそのままminneで使用するなら、MOVのままで問題ありません。
ただし、PCで動画編集をする場合は、MP4に変換しておくと扱いやすくなります。
動画ファイルの変換方法
動画のファイル形式を変換する方法は、主に次の2通りです。
【動画ファイル形式の変換方法】
- 保存時にファイル形式を選択する
動画編集ソフトやアプリによって、保存時に形式を変更できる場合がある - 無料の変換サイトやアプリを利用する
手軽にMP4・MOVなどに変換できる
画像のファイル形式の変換方法と似ていますが、動画にはいくつか違いがあります。
②の方法が最も確実でおすすめです。
誰でも簡単に使え、失敗するリスクが少ない方法です。
①の保存時に形式を選ぶ方法は、ソフトやアプリの仕様によって対応が異なります。
【拡張子の書き換えについて】
画像ファイルの変換で紹介した「拡張子の書き換え」ですが、動画の場合は画像とは違い、拡張子を変更しただけでは正しく再生できないことが多いです。
そのため、動画では拡張子の書き換えは基本的に使えないと思ってください。
まとめ
今回は、minneで登録できる画像や動画について、詳しくご紹介しました。
作品の魅力を伝えるためには、綺麗な写真を撮ることも大切ですが、適切なサイズや容量で最適なファイルを使用することも重要です。
画像サイズに迷ったときは、まず公式が公開している推奨サイズや形式を参考に考えてみてください。
お客様に快適に作品ページを見ていただけるよう、お互いに頑張りましょう!
| 名称 | 推奨サイズ(px) | ファイル形式 | 容量制限 |
|---|---|---|---|
| 作品画像 | 1280 × 1280 以上 | JPEG・PNG・GIF | 9MB以内 |
| アイコン画像 | 256 × 256 以上 | JPEG・PNG・GIF | 700KB以内 |
| カバー画像 | 1100 × 280 以上 | JPEG・PNG・GIF | 8MB以内 |
| 制作風景やお気に入りの作品画像 | – | JPEG・PNG・GIF | 最大1MB |
| レターアイキャッチ画像 | 1200 × 630 | JPEG・PNG・GIF | 8MB以内 |
| 作品動画 | – | MP4・MOV | ・1ファイルあたり最大50MBまで ・合計最大2GBまで |
| YouTube埋め込み | – | URLの記載 | – |













コメント